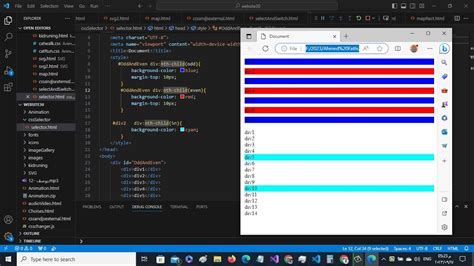
css selector odd ,html ,css selector odd, The :nth-child() selector in CSS allows you to target specific elements based on their position in a parent element. By using this pseudo-class, you can style elements .
A riser board is a circuit board that gives a computer motherboard the option for additional expansion cards to be added to the computer. Desktop computer riser boards were used with LPX, NLX, and some ATX motherboards.
0 · html
1 · CSS :nth
2 · CSS: even and odd rules
3 · How to style even and odd elements using CSS
4 · Use of :even and :odd pseudo
5 · :nth

Ang CSS (Cascading Style Sheets) ay ang wika na ginagamit natin para bigyan ng ganda at istilo ang ating mga web page. Isa sa mga pinakamakapangyarihang feature ng CSS ay ang kakayahang pumili ng mga partikular na elemento sa ating HTML gamit ang mga selector. Ang mga selector na ito ay nagpapahintulot sa atin na i-target ang mga elemento batay sa kanilang uri, klase, ID, katangian, at kahit na ang kanilang posisyon sa loob ng DOM (Document Object Model). Sa artikulong ito, ating tatalakayin ang isang partikular na uri ng selector: ang `:nth-child(odd)` selector, at iba pang paraan para estiluhan ang mga odd at even elements gamit ang CSS. Mahalaga itong malaman dahil madalas nating kailangan bigyan ng kakaibang istilo ang mga elementong nakahanay, gaya ng mga row sa isang table, listahan, o maging ang mga items sa isang grid.
Introduksyon sa `:nth-child(n)` Selector
Bago natin tuluyang talakayin ang `:nth-child(odd)`, kailangan muna nating maunawaan ang pangkalahatang konsepto ng `:nth-child(n)` selector. Ang `:nth-child(n)` selector ay isang *pseudo-class selector* sa CSS na nagbibigay-daan sa atin na pumili ng mga elemento batay sa kanilang posisyon bilang anak (child) ng kanilang parent element. Ang `n` sa `nth-child(n)` ay maaaring maging isang numero, isang keyword (gaya ng `odd` o `even`), o isang algebraic expression.
Ang syntax ng `:nth-child(n)` ay simple:
```css
element:nth-child(n) {
/* Mga istilo na ilalapat sa element */
Kung saan:
* `element`: Ito ang HTML element na gusto mong i-target. Halimbawa, `li` para sa mga list item, `tr` para sa mga table row, o `div` para sa mga division.
* `:nth-child(n)`: Ito ang pseudo-class selector na nagpapahiwatig na gusto mong pumili ng elementong nasa ika-`n` posisyon bilang anak ng kanyang parent.
* `{ /* Mga istilo... */ }`: Ito ang block ng CSS rules na ilalapat sa mga elementong napili ng selector.
Ang Kahulugan ng `odd` sa `:nth-child(odd)`
Kapag ginamit natin ang keyword na `odd` sa `:nth-child(odd)`, sinasabi natin sa browser na piliin ang lahat ng elementong nasa odd na posisyon bilang anak ng kanilang parent. Ibig sabihin, pipiliin ang unang element, ang ikatlong element, ang ikalimang element, at iba pa.
Halimbawa, kung mayroon tayong isang unordered list (``) na may limang list item (``):
```html
Item 1
Item 2
Item 3
Item 4
Item 5
At gusto nating bigyan ng kulay ang mga odd list item ng kulay gray, maaari nating gamitin ang sumusunod na CSS:
```css
li:nth-child(odd) {
background-color: #f2f2f2; /* Light gray */
Ang resulta nito ay:
* Item 1: Gray
* Item 2: White
* Item 3: Gray
* Item 4: White
* Item 5: Gray
Paggamit ng `:nth-child(even)` para sa Even Elements
Katulad ng `odd`, mayroon ding keyword na `even` na maaari nating gamitin sa `:nth-child(even)`. Ito ay nagpapahintulot sa atin na pumili ng mga elementong nasa even na posisyon bilang anak ng kanilang parent. Ibig sabihin, pipiliin ang pangalawang element, ang ikaapat na element, ang ikaanim na element, at iba pa.
Gamit ang parehong halimbawa ng unordered list, kung gusto naman nating bigyan ng kulay ang mga even list item ng kulay light blue, maaari nating gamitin ang sumusunod na CSS:
```css
li:nth-child(even) {
background-color: #e0f2f7; /* Light blue */
Ang resulta nito ay:
* Item 1: White
* Item 2: Light blue
* Item 3: White
* Item 4: Light blue
* Item 5: White
Paggamit ng Algebraic Expressions sa `:nth-child(n)`
Maliban sa `odd` at `even`, maaari rin tayong gumamit ng algebraic expressions sa `n` ng `:nth-child(n)`. Ito ay nagbibigay sa atin ng mas malawak na kontrol sa kung aling mga elemento ang pipiliin. Ang general form ng algebraic expression ay `an + b`, kung saan ang `a` at `b` ay mga integers.
* `a`: Ito ang cycle size. Halimbawa, kung `a` ay 2, pipiliin nito ang bawat pangalawang element.
* `n`: Ito ay isang counter na nagsisimula sa 0.
* `b`: Ito ang starting offset. Halimbawa, kung `b` ay 3, magsisimula itong pumili sa ikatlong element.
Narito ang ilang halimbawa:
* `li:nth-child(3n)`: Pipiliin nito ang ikatlo, ikaanim, ikasiyam, at iba pang elemento.
* `li:nth-child(2n+1)`: Ito ay katumbas ng `li:nth-child(odd)`. Pipiliin nito ang una, ikatlo, ikalima, at iba pang elemento.
* `li:nth-child(4n+2)`: Pipiliin nito ang pangalawa, ikaanim, ikasampu, at iba pang elemento.
Mga Halimbawa ng Paggamit ng `:nth-child(odd)` sa Iba't Ibang Sitwasyon

css selector odd It finally came out but I broke the PCIe lock in the process. Will the graphics card still work without the lock? So long as the GPU is fastened to the chassis with screws on the .
css selector odd - html